Ваша корзина пуста!
- Главная
-
Контакты
- +380777777777
- +380888888888
- Карта сайта
Опции в администрировании
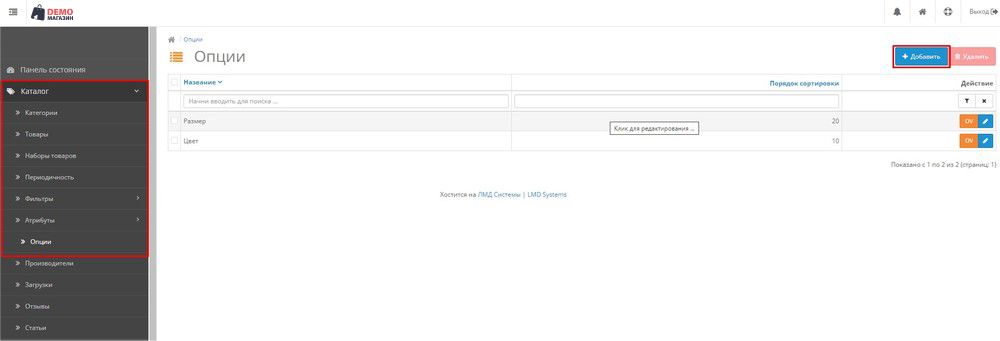
Раздел "Параметры" в разделе "Каталог" позволяет настроить детали, которые видит клиент при проверке товара. На странице товара "Доступные Опции" раздел отображается под ценой. Опция для этого товара должна быть выбрана до того, как покупатель сможет добавить товар в корзину.
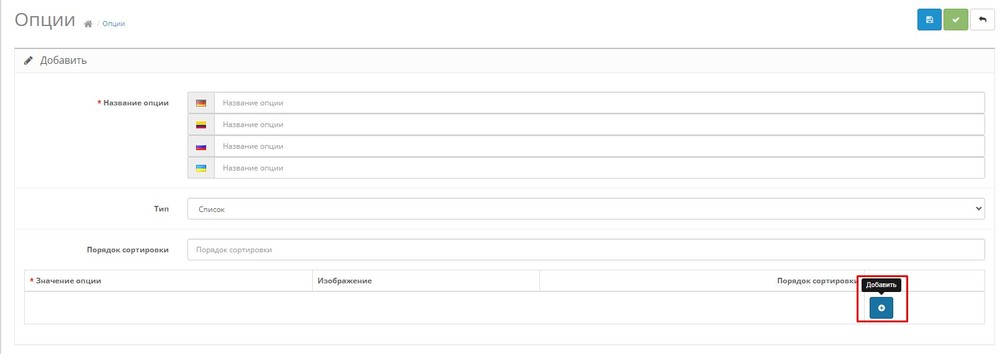
На изображении ниже показаны параметры по умолчанию, но Вы можете отредактировать или удалить любой из них. По сути, варианты могут быть созданы, чтобы соответствовать любым дополнительным спецификациям, необходимым для клиента, чтобы купить товар. Кнопка "Добавить" направит вас к созданию новой опции.

Например, если вы хотите, чтобы клиент перед покупкой выбрал размер для определенного товара, вы можете создать опцию "Размер".
В раскрывающемся списке "Тип" будут показаны различные способы отображения этой опции:


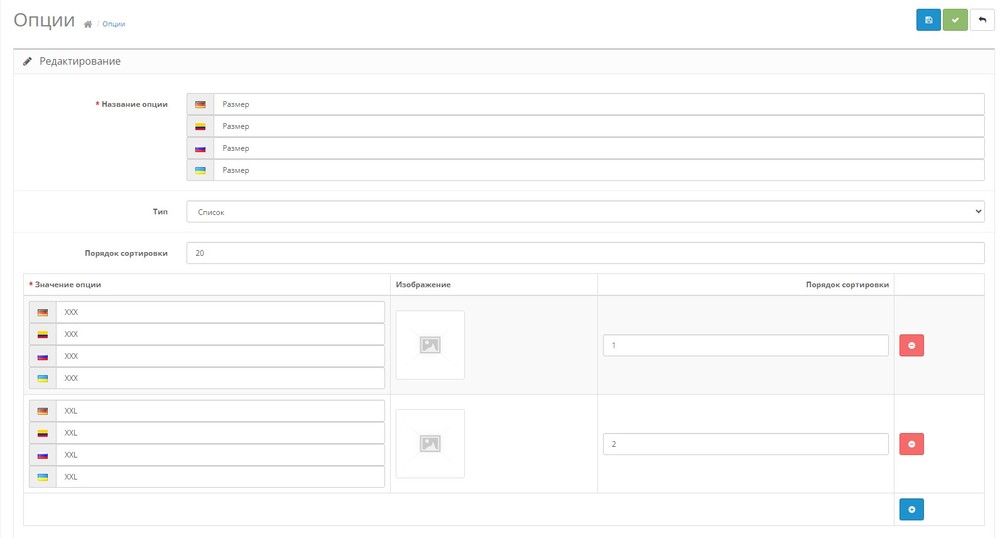
Для опции "Размер", два значения параметра были созданы: "XXX" и "XXL". Изображения могут быть добавлены для параметра, но поскольку он ссылается на размер, имени значения параметра будет достаточно. Если вариант был "Цвет", иметь изображения цвета было бы уместно.

Чтобы применить параметры к определенному товару, Вам необходимо отредактировать вкладку Опции товара.
Опции могут быть созданы до добавления товара, а затем добавлены во время создания товара на вкладке Опции. Рекомендуем создавать опции до размещения товара на витрине магазина. Данным, вы сэкономите свое время и силы, так как сразу сможете выбрать и закрепить необходимые опции за товаром.

С общей концепцией, лежащей в основе опций, описанной выше, теперь мы можем перейти к подробному примеру использования раздела "Опция", чтобы изменить оформление заказа в магазине. В этом примере мы добавим параметры к примеру товара Монитор 27" Acer K273bmix.
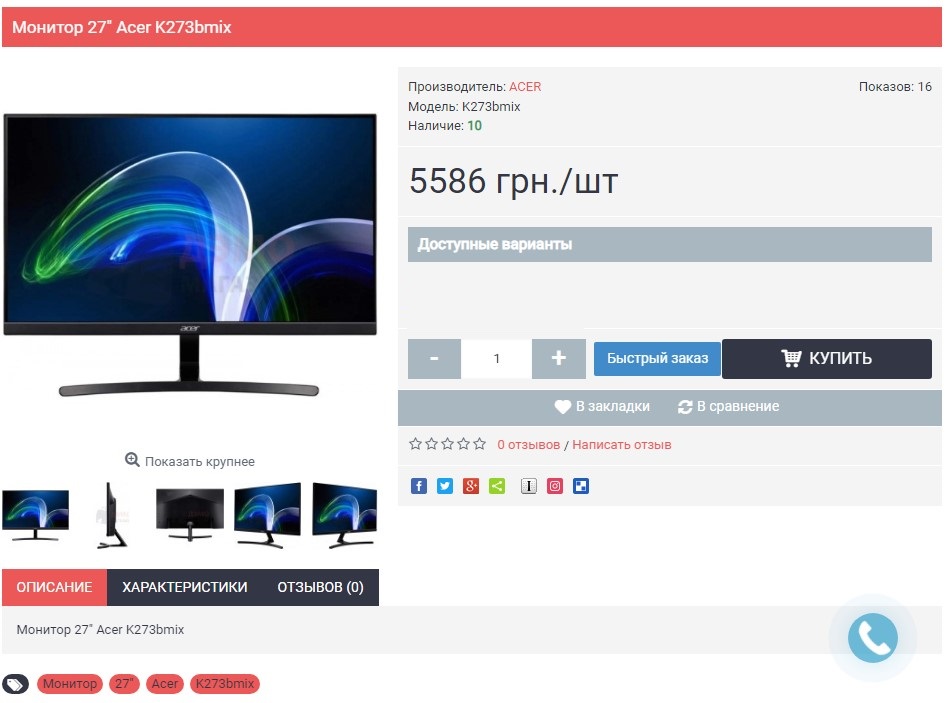
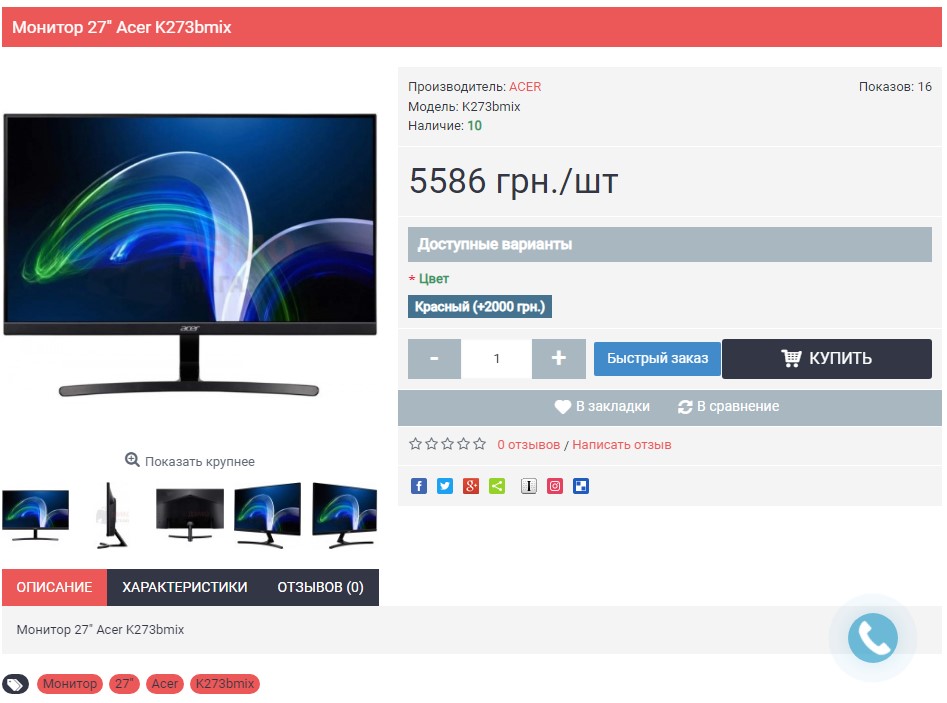
Изображение ниже было взято с нашей страницы товара Монитор 27" Acer K273bmix. Мы можем видеть, что сведения о товаре, такие как производитель, модель, наличие и цена, указаны ниже рядом с изображением товара. Единственный интерактивный вариант, показанный ниже, это количество. В пространстве, указанном рядом с количеством, покупатель может изменить количество Мониторов 27" Acer K273bmix, добавляемых в корзину.

В этом примере мы хотим добавить дополнительные параметры для настройки товара Монитор 27" Acer K273bmix, который будет приобретен клиентом. В меню “Каталог” в разделе “Опции” мы будем вставлять новые опции с различными значениями опции. Есть возможность выбирать из четырех различных типов в разделе “Опции”: Выбор, Файл, Дата и Ввод.
Тип "Выбор" позволяет клиенту выбрать конкретные значения параметров. Среди этих типов выбора есть следующие подтипы:
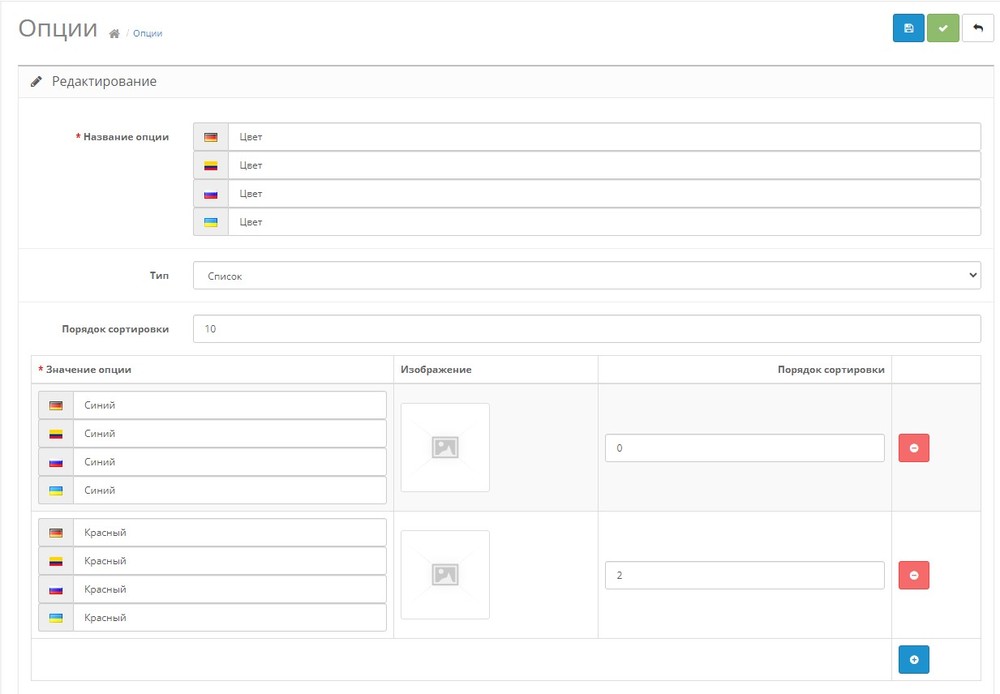
На нашем складе представлены разные цвета товара Монитор 27" Acer K273bmix: красный и синий. Имя параметра для описания этих цветов будет "Цвет". Мы решили, что хотим использовать параметр типа список для отображения параметров цвета. Мы хотим, чтобы этот параметр был первым в списке, поэтому мы присвоили ему порядок сортировки 10. Мы добавили 2 значения значений параметров для наших цветов: синий, красный. Если бы мы хотели, мы могли бы загрузить изображение монитора разных цветов рядом с именами соответствующих им значений, используя Менеджер изображений.

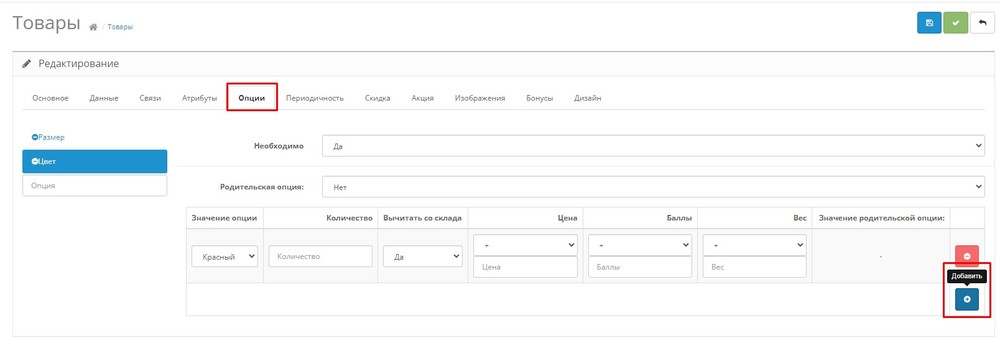
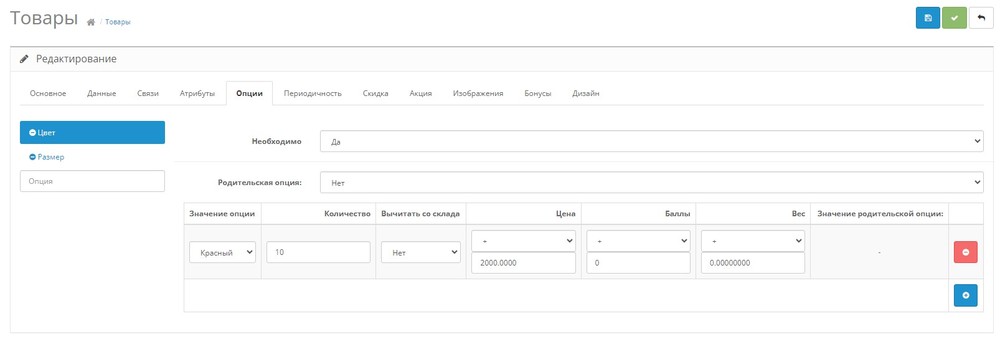
Далее мы перейдем к вкладке "Опции" нашего товара. Добавить нашу опцию к товару в меню “Каталог” раздел “Товары”. Этот раздел напрямую назначает ранее созданный параметр для товара. Мы нажали синий '+' значок и выбрали в цвете, чтобы поднять наш "Цвет" вариант, который мы сделали под “Каталог” > “Опции”. В столбце "Значение параметра" мы добавили 2 значения, чтобы включить отображение значений параметров «Красный» и «Синий». Кроме того, мы добавили количество красного доступного цвета. Мы могли бы добавить увеличение или уменьшение цены на выбранные цвета или указать вес, но мы не решили.

Сохранение этого параметра цвета на вкладке «Параметры» автоматически изменит способ просмотра этого товара на странице его товара. Страницу товара можно увидеть на скриншоте ниже. Мы видим наш вариант цвета с тремя цветами в формате выбора радио. Красная звездочка означает, что эта опция должна быть выбрана до добавления ее в корзину. Если выбор не сделан, клиент не может добавить товар в корзину.

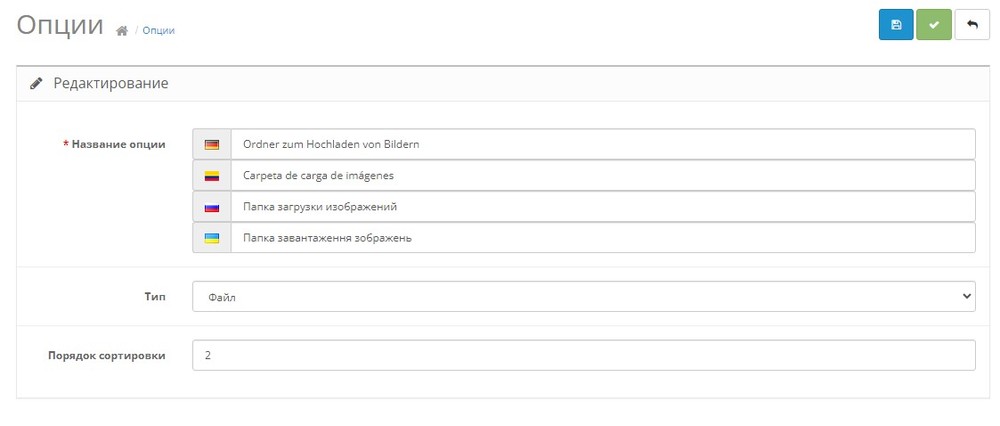
Тип файл
Тип Файл требует загрузки своего собственного файла до того, как товар окажется в корзине. В нашем примере, мы предлагаем покупателю загрузить на сервер файл с изображением, далее мы можем добавить его в Монитор папку изображений клиента.

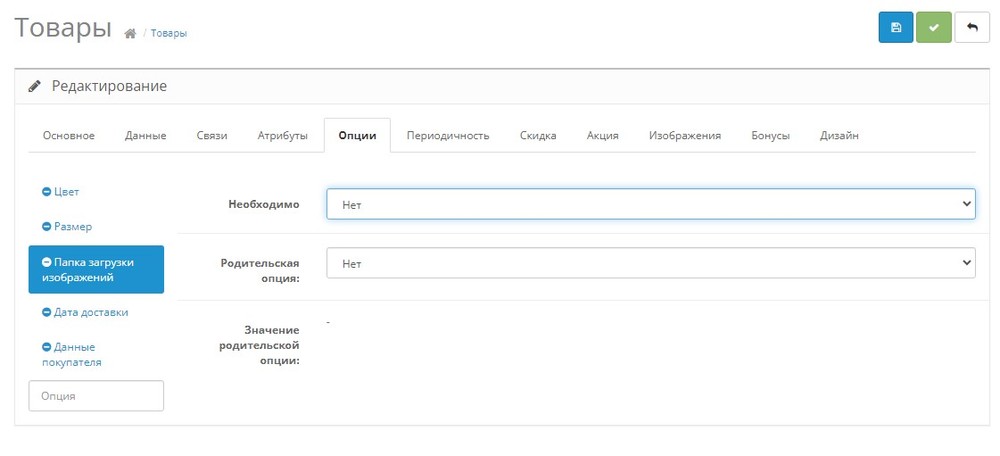
Когда мы переходим на вкладку "Параметры" в Каталог > Товар чтобы добавить опцию к товару, есть только выбор, требовать файл или нет. Там нет никаких значений параметров, так как пользователь может загрузить свой собственный файл со своего компьютера.


Тип Дата
Тип дата допускает три различных типа выбора: Дата, Время, или Дата & Время.
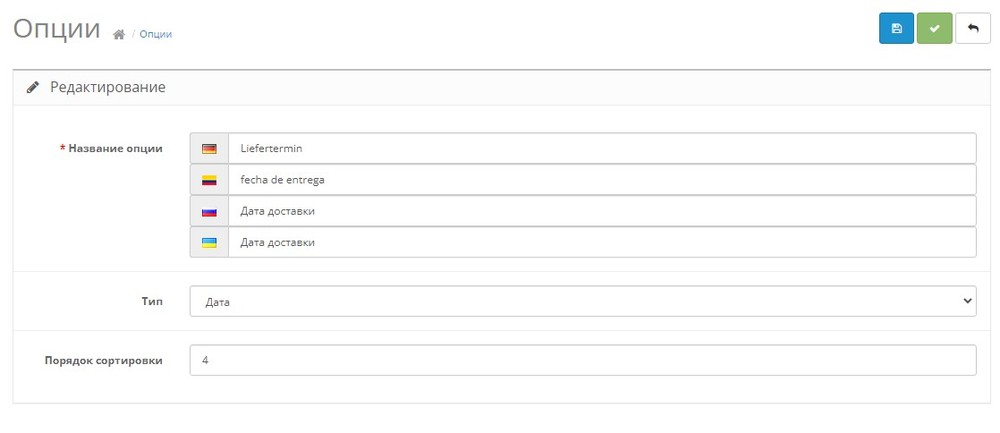
Для нашего товара мы хотим, чтобы клиент включил указанную дату доставки, поэтому мы называем Имя варианта как "Дата доставки". Мы выбираем тип Дата, потому что не хотим, чтобы было указано точное время. Мы добавили порядок сортировки 4, потому что мы хотим, чтобы это был последний вариант просмотра до того, как покупатель добавит товар в корзину.

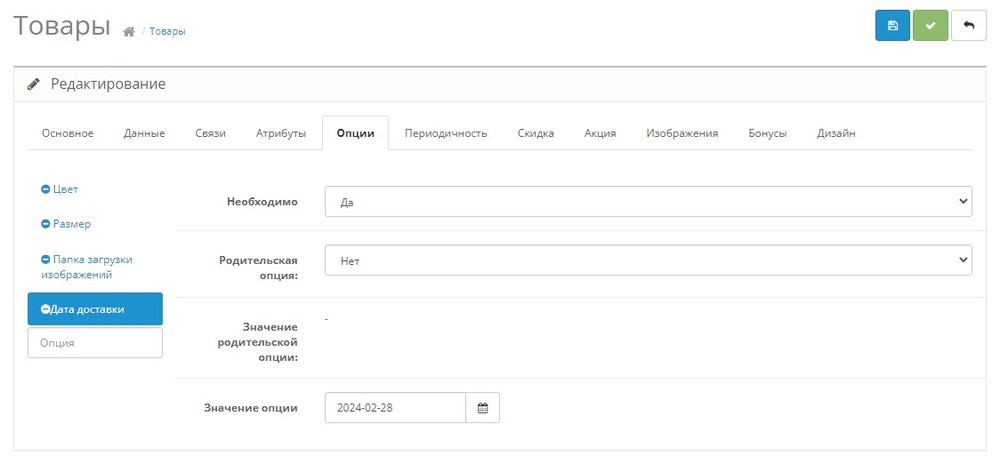
На вкладке "Опции" мы можем определить, является ли это обязательной опцией и какую дату мы хотим включить в пространство. Клиент может изменить дату, используя календарь на странице товара, поэтому дата значения параметра не имеет большого значения.

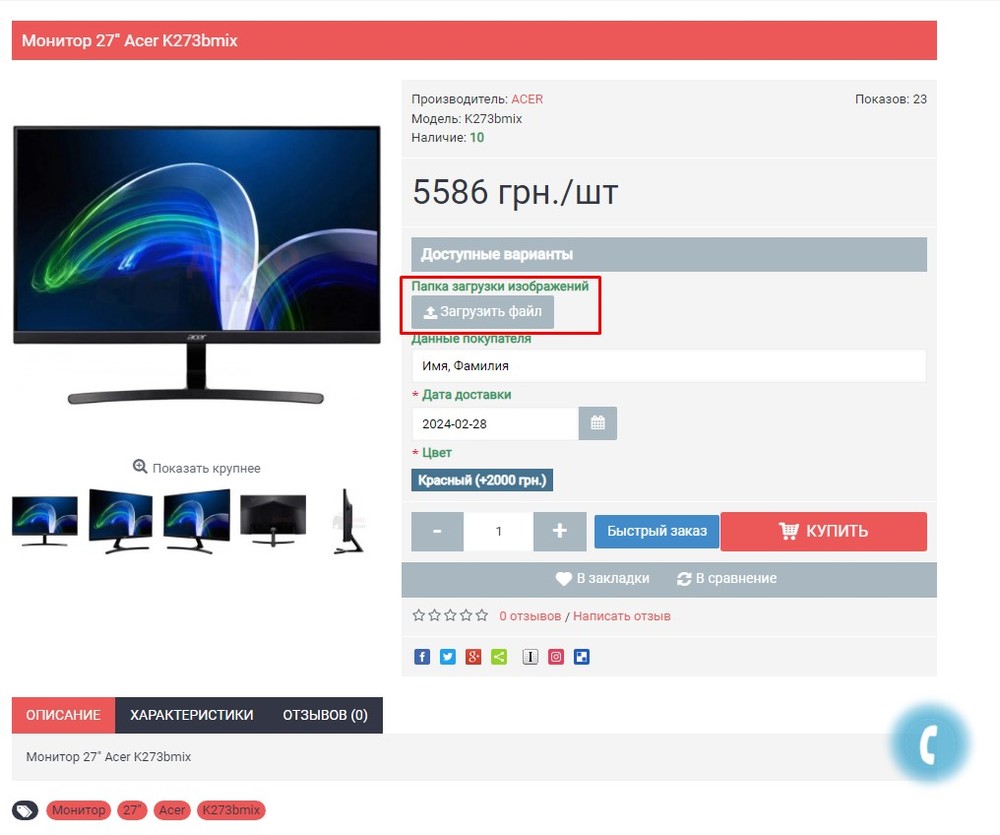
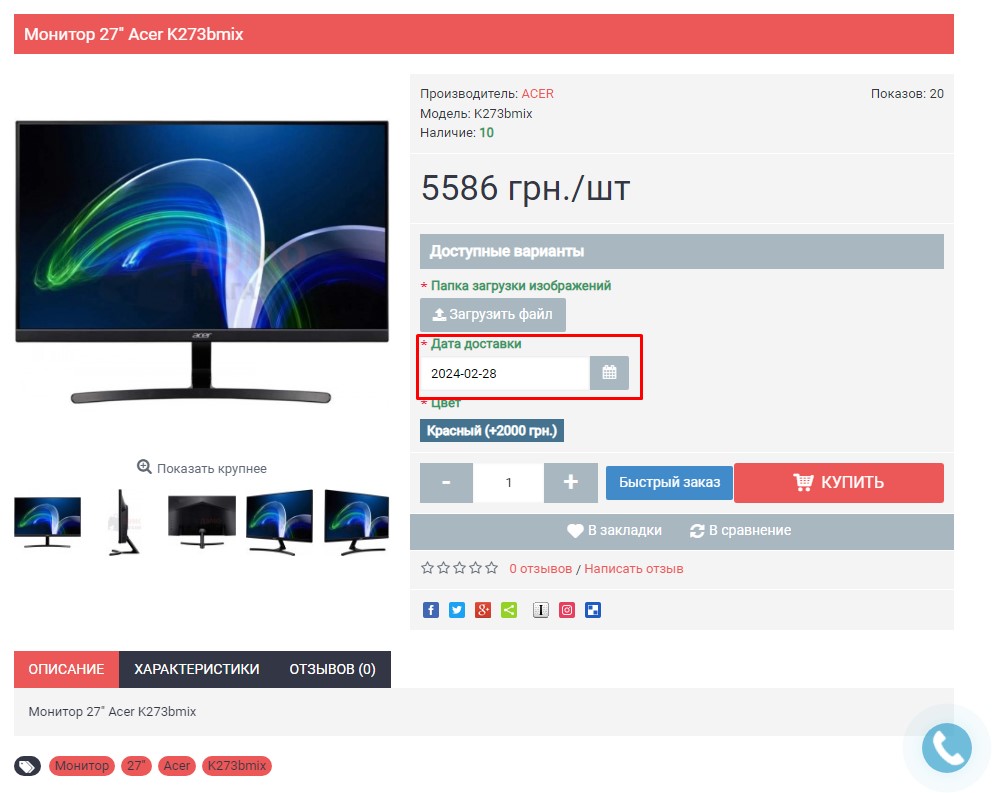
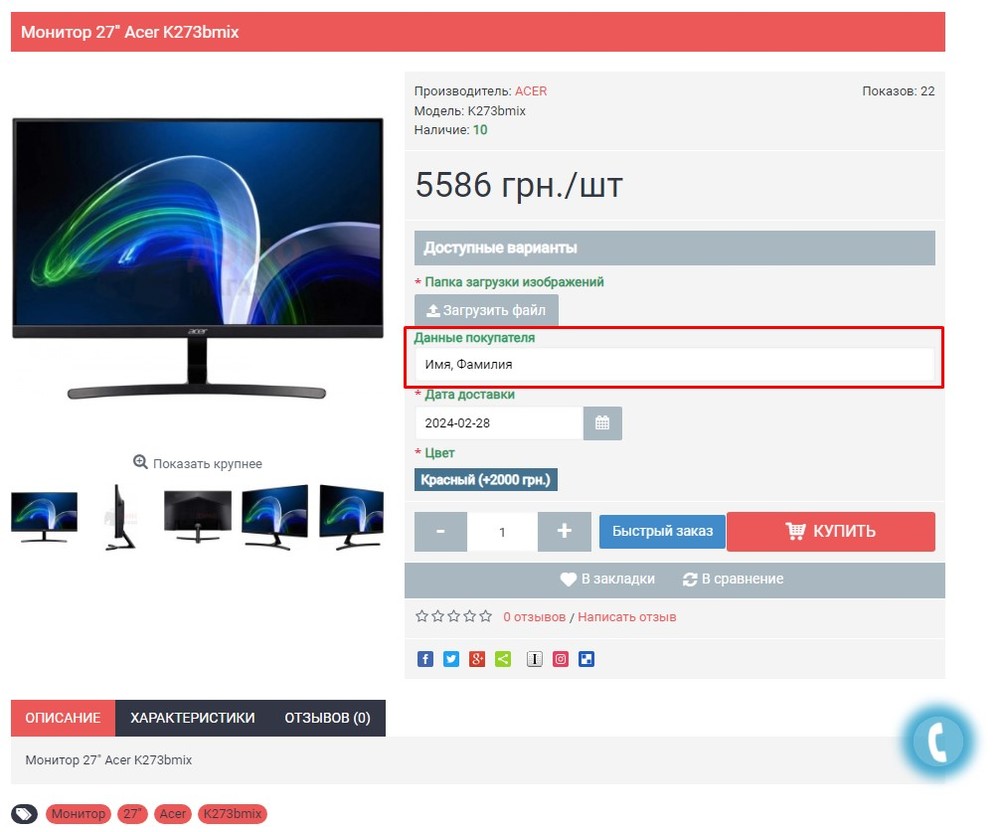
Результат типа даты можно увидеть на изображении страницы товара ниже.

Тип ввода
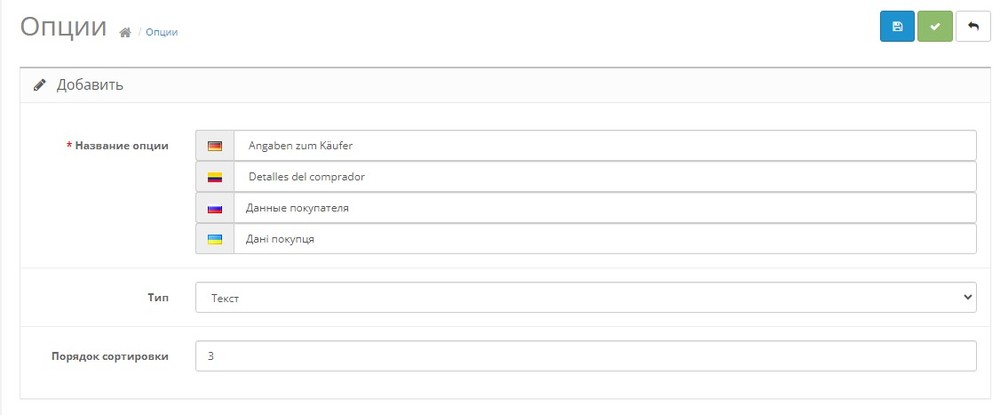
Тип ввода позволяет использовать текст или текстовую область. Разница между текстом и текстовой областью заключается в том, что текст представляет собой одну строку пустого текста, который необходимо заполнить, тогда как текстовая область предоставляет больше места для более длинных комментариев. Для нашего Монитора мы решили, что нам нужна опция Имя покупателя. Нам нужно, чтобы клиент ввел их имя и фамилию, поэтому мы выбрали тип текста. Мы дали порядок сортировки 3, потому что мы хотим, чтобы опция «Данные покупателя» была выше даты доставки.

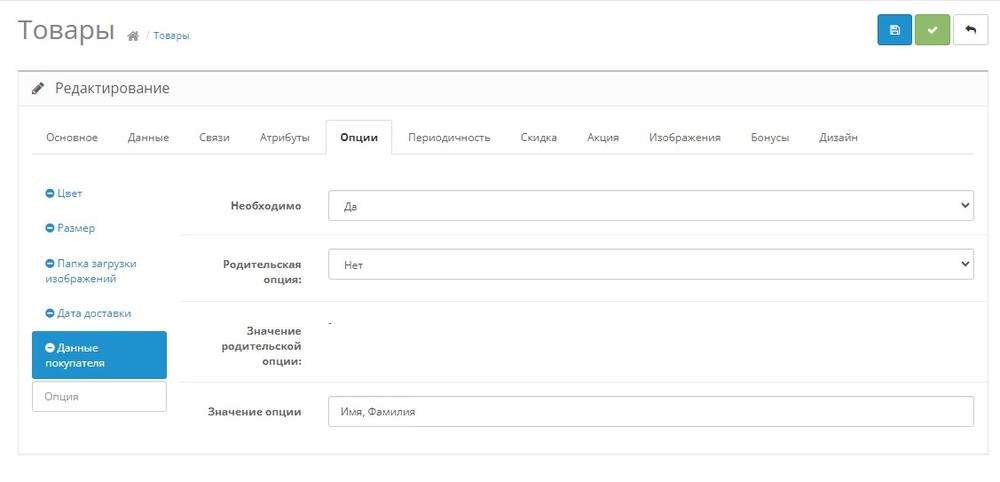
На вкладке "Параметры" в разделе "Товары" мы решили, что этот параметр не требуется для проверки. В значение параметра мы заполнили "Имя и фамилия" так что клиент знает, что нужно ввести свое имя и фамилию в поле.

Когда опция сохранена в товаре, мы видим раздел "Данные покупателя" выше "Дата доставки". Красная звездочка отсутствует, потому что мы выбрали "Нет" под "Обязательный". Значение параметра показывает "Имя и фамилия" в поле, но клиент может ввести свое имя в этой области.

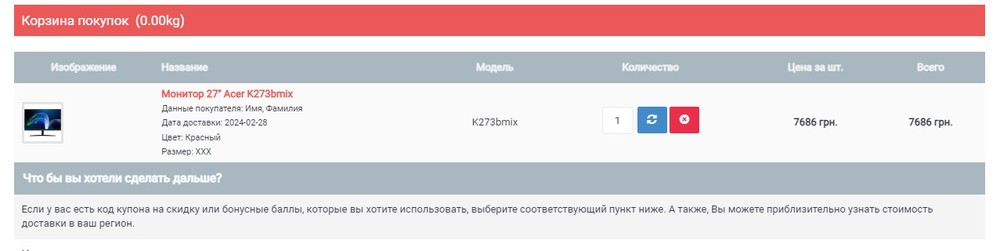
В корзине покупок опции будут расположены в колонке наименование товара. Все отображенные здесь опции будут учтены при непосредственном оформлении заказа.

Раздел "Опции" создает дополнительное удобство в организации информации о продукции на странице товара. Перейдя на ты с вкладкой "Опции" в настройках товара, вы облегчите процесс взаимодействия клиента с интернет-магазином.